Google ve Facebook... Her iki internet devi de çalışanlarının daha rahat hissetmelerini ve böylece daha verimli çalışmalarını sağlamak amacıyla ofis tararımlarına bir hayli önem vermişler... Peki ikisi arasında tercih yapma şansınız olsaydı hangisini seçerdiniz?
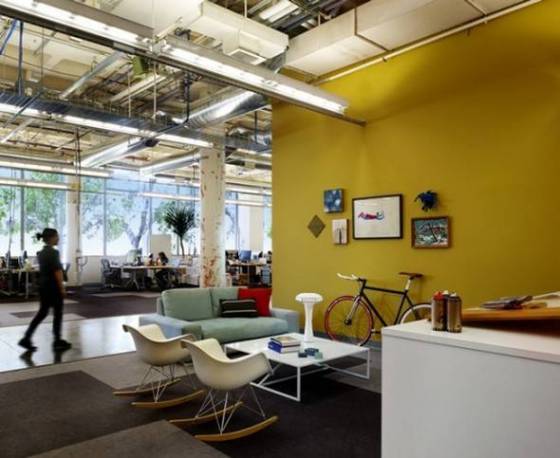
Google Ofis:
















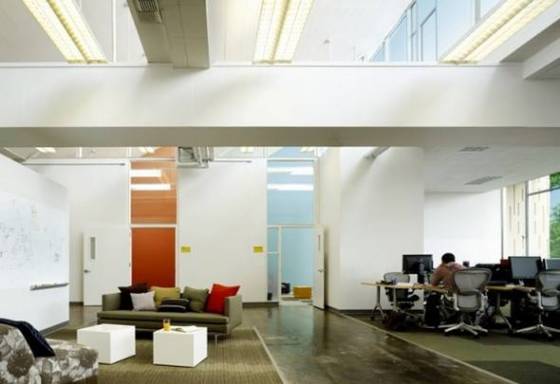
Facebook Ofis: